Project Overview
Mobeybou develops tools that allow children to create stories and learn about other cultures. Mobeybou's mission is to help children develop their cognitive, social and linguistic skills within a multicultural context.
background
The Mobeybou created a set of physical blocks that the children use to interact with digital content. The blocks are associated with a visual element and, when connected, the graphic representation corresponding to that block appears on the device's screen. The blocks are organized by sets of different cultures. Each culture consists of seven blocks: two protagonists, a boy and a girl, an antagonist, an animal, a landscape, a musical instrument and a magical object.

The problem
The Mobeybou philosophy is providing children with cultural learning materials. At that moment, Mobeybou relied heavily upon children's access to the digital manipulatives. Without those blocks, the kids couldn't play with the cultural materials.
The solution
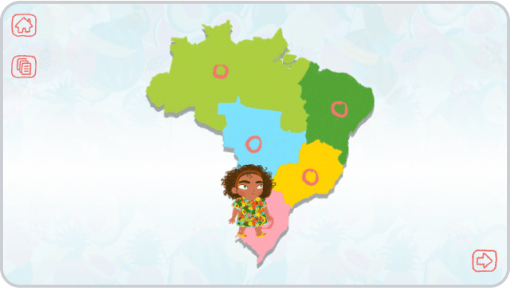
To make the materials more accessible to children who don't have the blocks, Mobeybou has developed other solutions such as story apps about different cultures. The Mobeybou in Brazil is one story app about Brazilian culture. This app nourishes the children with information about this country in a storytelling way.
This project aims to develop a game for the app Mobeybou in Brazil app. This game aims to reinforce the knowledge acquired by the children while using the story app about Brazil.









Design thinking framework
For developing this digital product, we used the Design Thinking methodology. This design framework helped align the team's effort throughout the project.
Empathize
- Mobeybou apps
- Market research
- User research
Define
- User personas
- User flows
Ideate
- Brainstorming
- Wireframing
- Design system
Prototype
- Putting all together
- High-fidelity
prototype
test
- Usability testing
- Getting insights
01/ Understanding the market and the users
I began the project by conducting research to get context into the educational games and to understand young children, their needs, cognitive constraints, and motivations.
Market Research
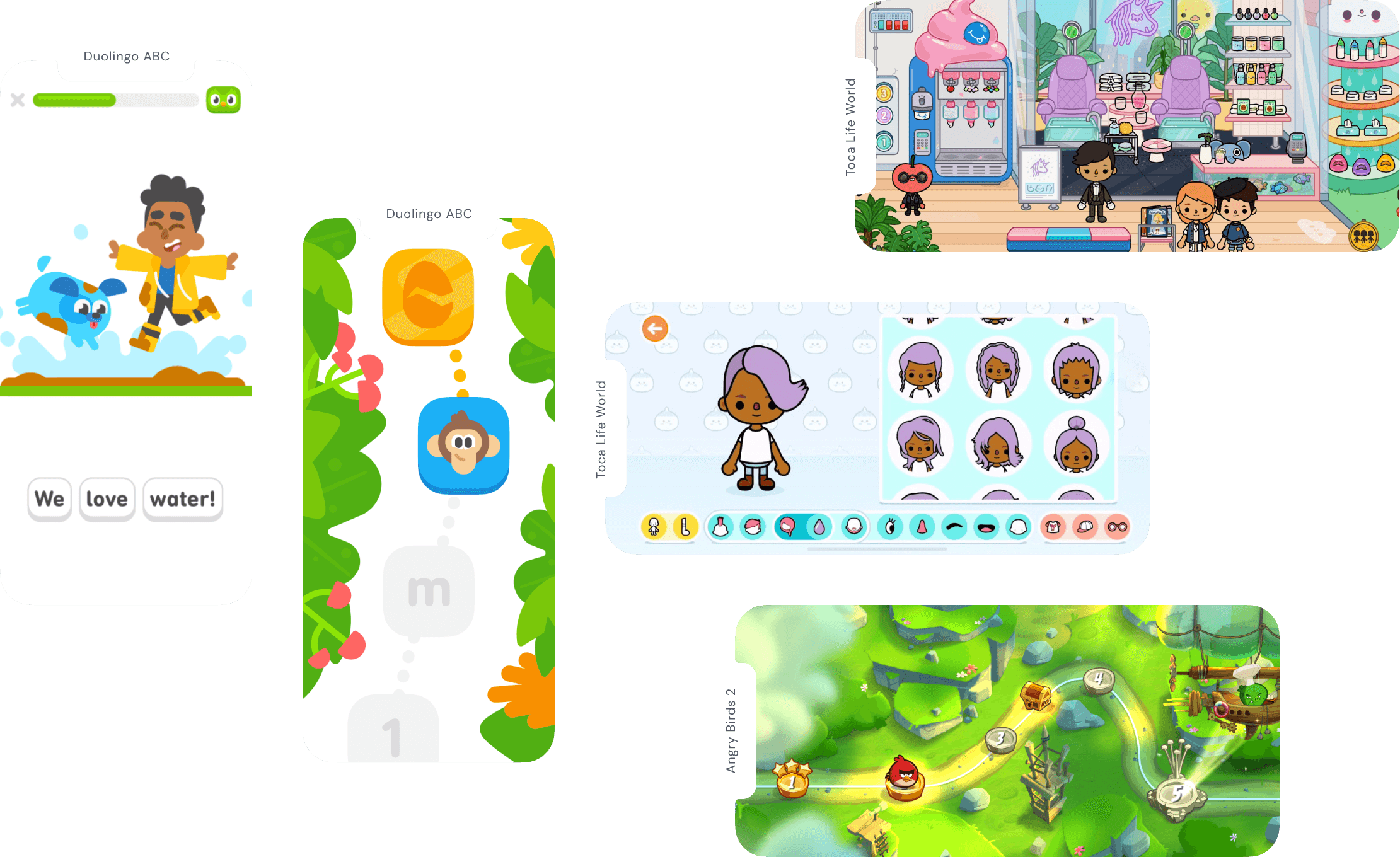
I started by analyzing the market to understand the children's games and their gamification. I first gathered some games aimed at children between ages four and nine. Then I began to analyze their interfaces and gamification.

market Key Takeaways
- Games don't need to be colorful to be appealing to children.
- Less use of typography, preference for icons instead. That is motivated by the fact that young children don't have much reading autonomy.
- Minimalist interfaces, with few interaction areas.
- Intuitive use of gamification concepts like points, missions, and levels.
- Use of animations and sound effects to convey cause/effect relationships.
- Use of small narratives to encourage the children's interest.
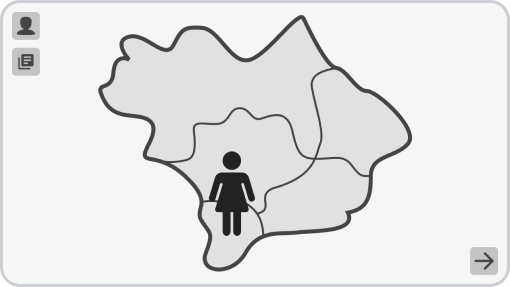
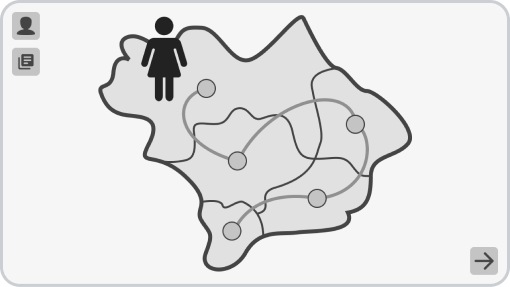
- Some games use a map to display the levels. That's an effective way to inform the user of the game's progress intuitively. The map also transmits the feeling of traveling through the game's environment.
understanding the users
I started by researching existing information about children's technology use from preschool and primary school. I also analyzed the previous research from Mobeybou's team about the same subject.
Currently, this generation of children tends to be exposed to smartphones and tablets from a very early age. A study carried out by Common Sense Media points out that:
3h/day
Children between 5 and 8 years old spend an average of 3 hours a day of screen time.
73%
Watching videos or television are the main reasons children use screen devices.
16%
Gaming is the second activity they spend most of their screen time.
To get extra information, I conducted my own research to find out more about how children play games. In total, I obtained data from 37 children and 42 parents.
research findings
- Children use more tablets than smartphones.
- The majority of children use the tablet for gaming. Most of them said they play educational games.
- The parents think that the essential things in a game are that the child exercises reasoning, strategic thinking and that learns how to accept defeat.
- Some children still can't read properly or read slowly. Using uncomplicated words and short phrases is super important.
02/ Defining the problem and the users
The goal in this phase is to synthesize the collected information. To accomplish that goal, I used thematic analysis to organize the information in order to create the personas. In this phase I also developed a user flow mapping the game missions and gamification logic.
defining the users
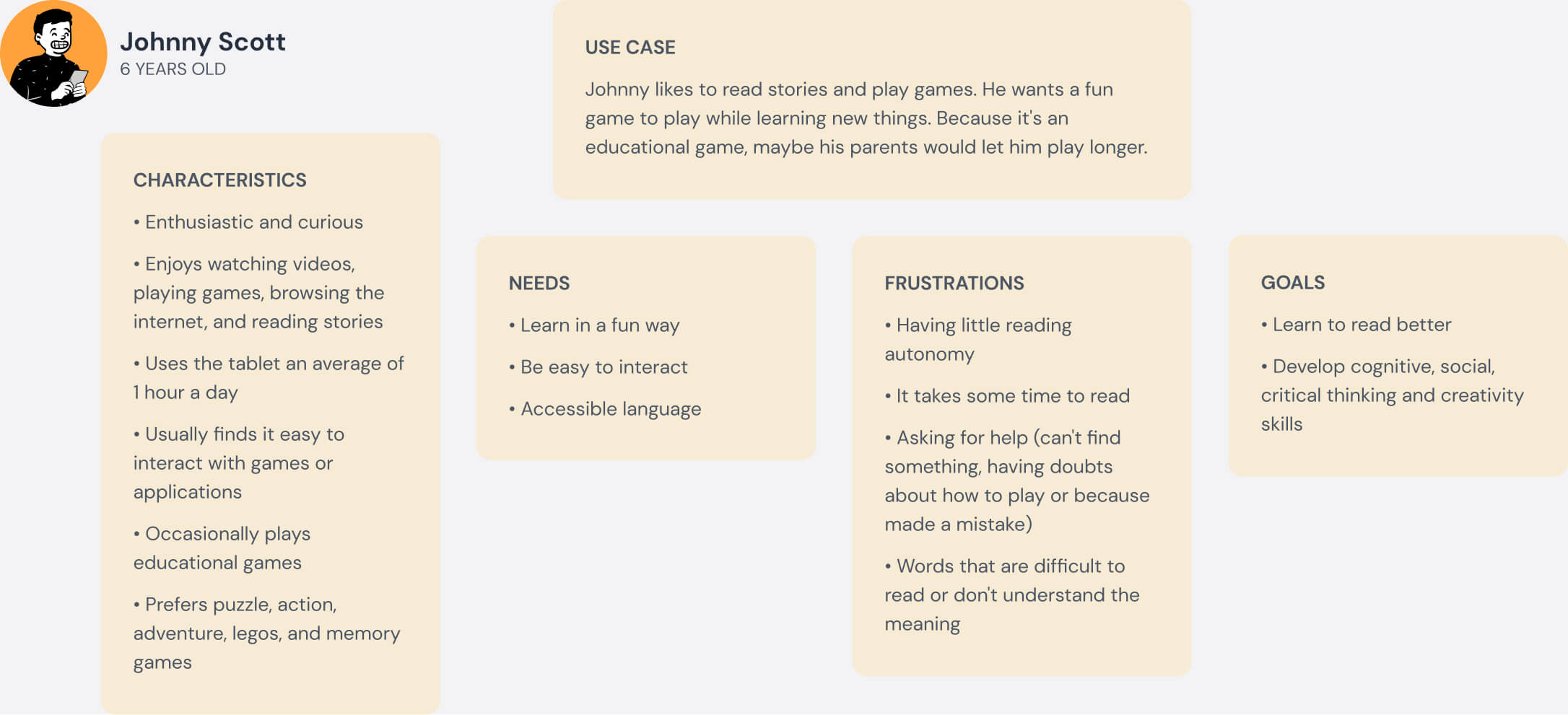
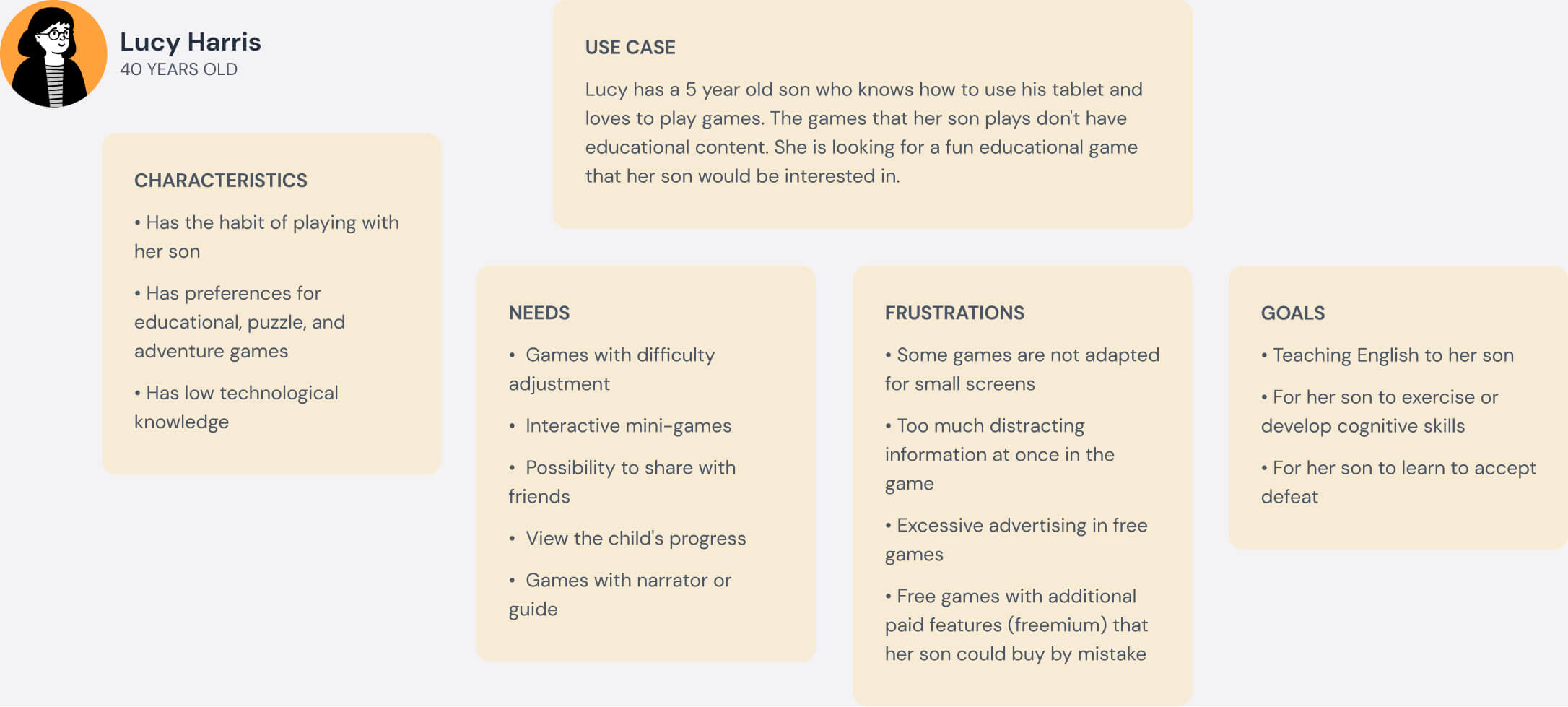
The personas were created to represent the primary target users. They also helped visualize and keep the users in mind during the design process.


Planning the app
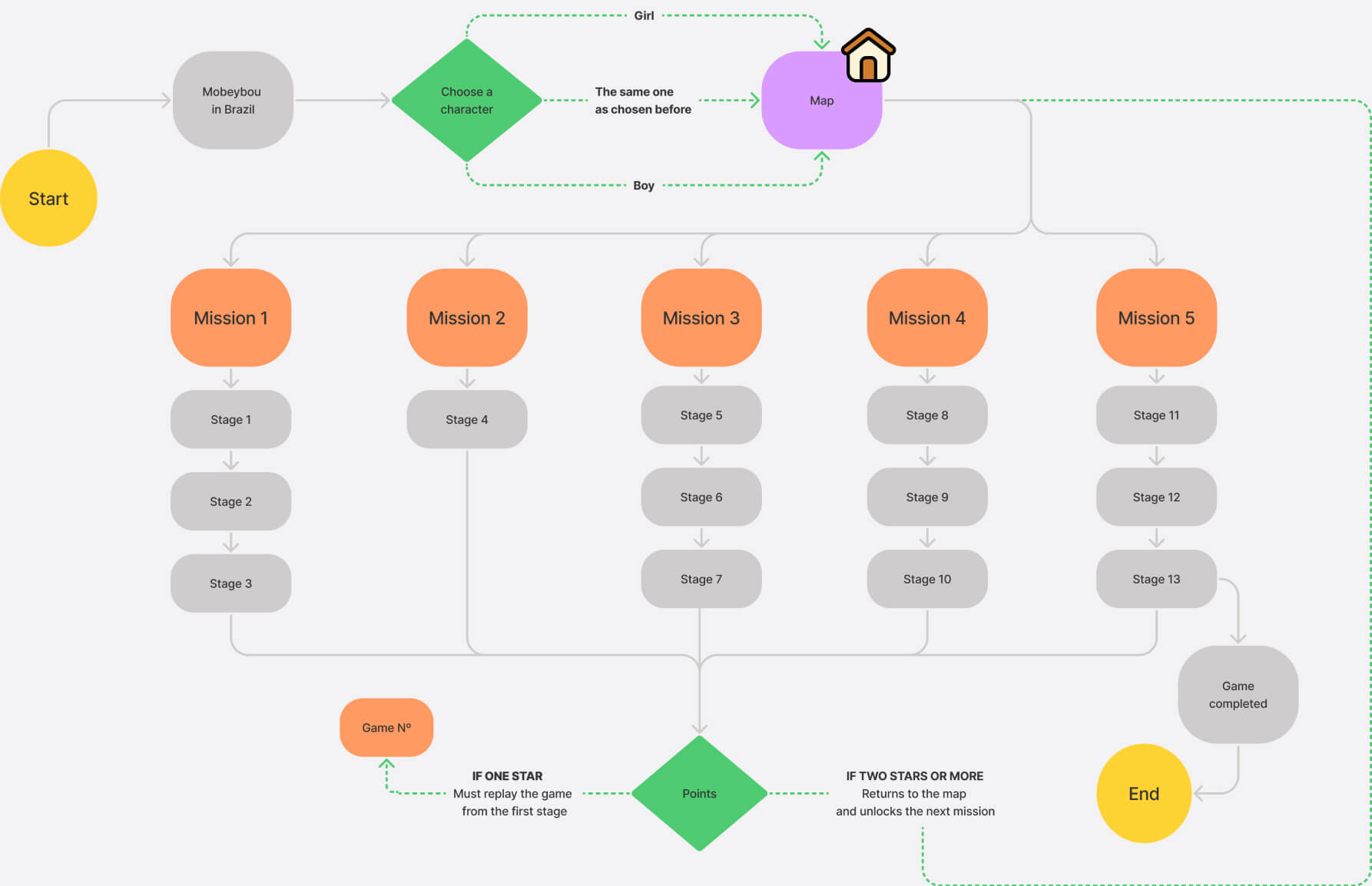
I also created a user flow based on the requirements for the game provided by Mobeybou's team. This tool helped to structure the game and helped to plan the gamification used.

gamification logic
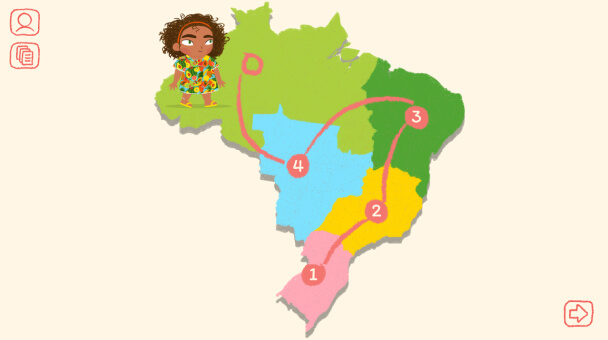
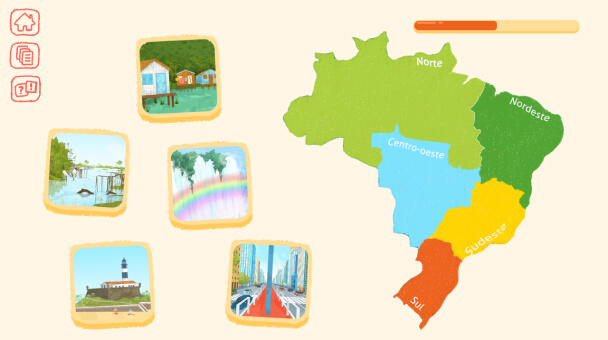
- 🗺️ Missions: presented on the map of Brazil, divided into the five sociodemographic regions. Each region has challenges that put the child's knowledge to the test. The player moves through the regions, unlocking the next one as they complete the previous one.
- 🧭 Points: are assigned at the end of each mission according to the child's performance. They can be divided into three categories:
- ⭐ One star: if the child can't complete at least 60% of the challenges of the mission. They will not be able to move on to the next level.
- ⭐⭐Two stars: if the child has just enough points to advance to the next level.
- ⭐⭐⭐Three stars: if the child completes more than 80% of the mission's challenges.
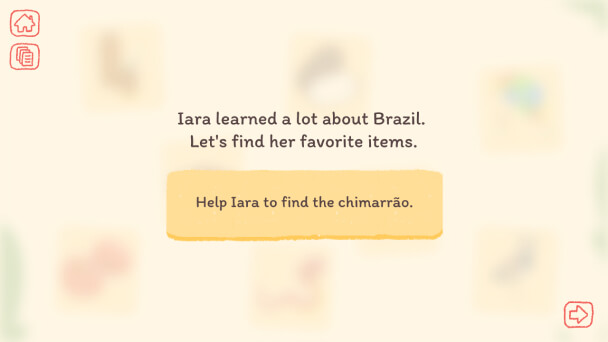
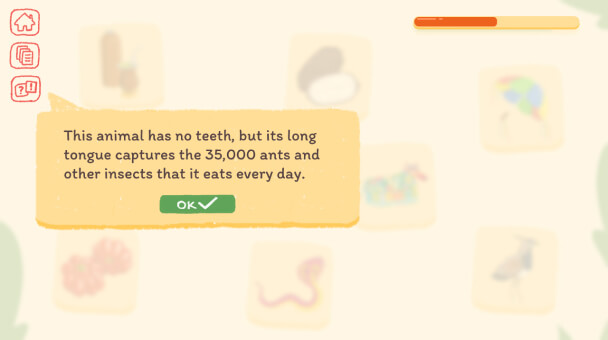
- 🕹️ Feedback: throughout the game, the child receives feedback on their decisions. That demonstrates instantly whether the decision is right or wrong.
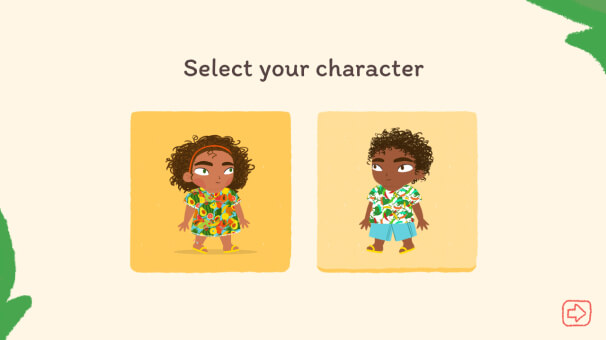
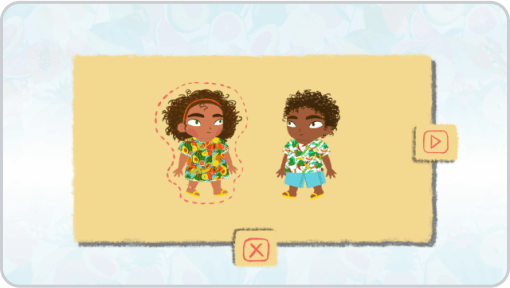
- 🤠 Customization: the child can choose one of two characters, male or female, to go with during the game. It’s also possible to select the game language. It can be English or Portuguese.
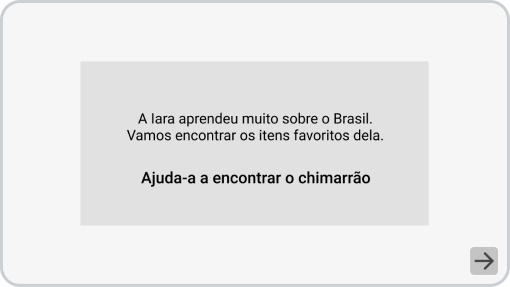
- 🧑🤝🧑 Narrative: the chosen character helps the child to contextualize the missions and the challenges
03/ Generating solutions
This phase aimed to generate several interface solutions to find the most viable idea. For this, wireframes were drawn based on the previous flowchart. Still, at this stage, was designed and applied the visual design on the final wireframes.
Brainstorming ideas
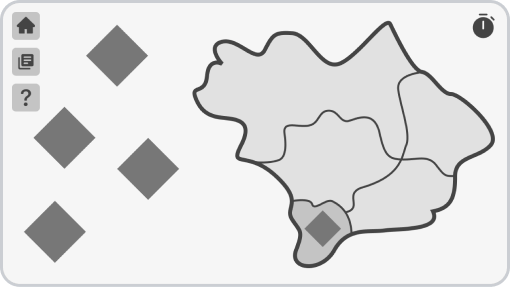
The wireframes started by drawing on paper several ideas. After presenting them to the team, new iterations were made. Mobeybou's visual identity was also applied to the wireframes to test its flexibility and see what new elements need to be designed.
The wireframes were essential to communicate the ideas visually. Also, they were indispensable to get feedback and validate possible solutions with the Mobeybou's team. Getting feedback early in the design process helps you not waste time on solutions that may not be feasible.
















wireframes insights
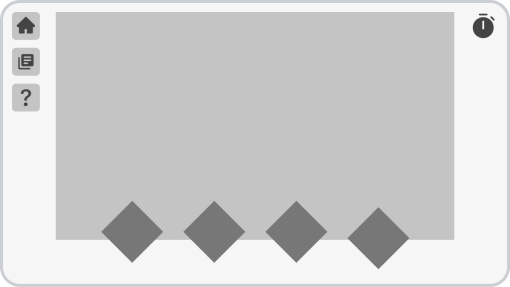
- There are game elements that don't exist and need to be designed. For example, a time bar or the stars for the points.
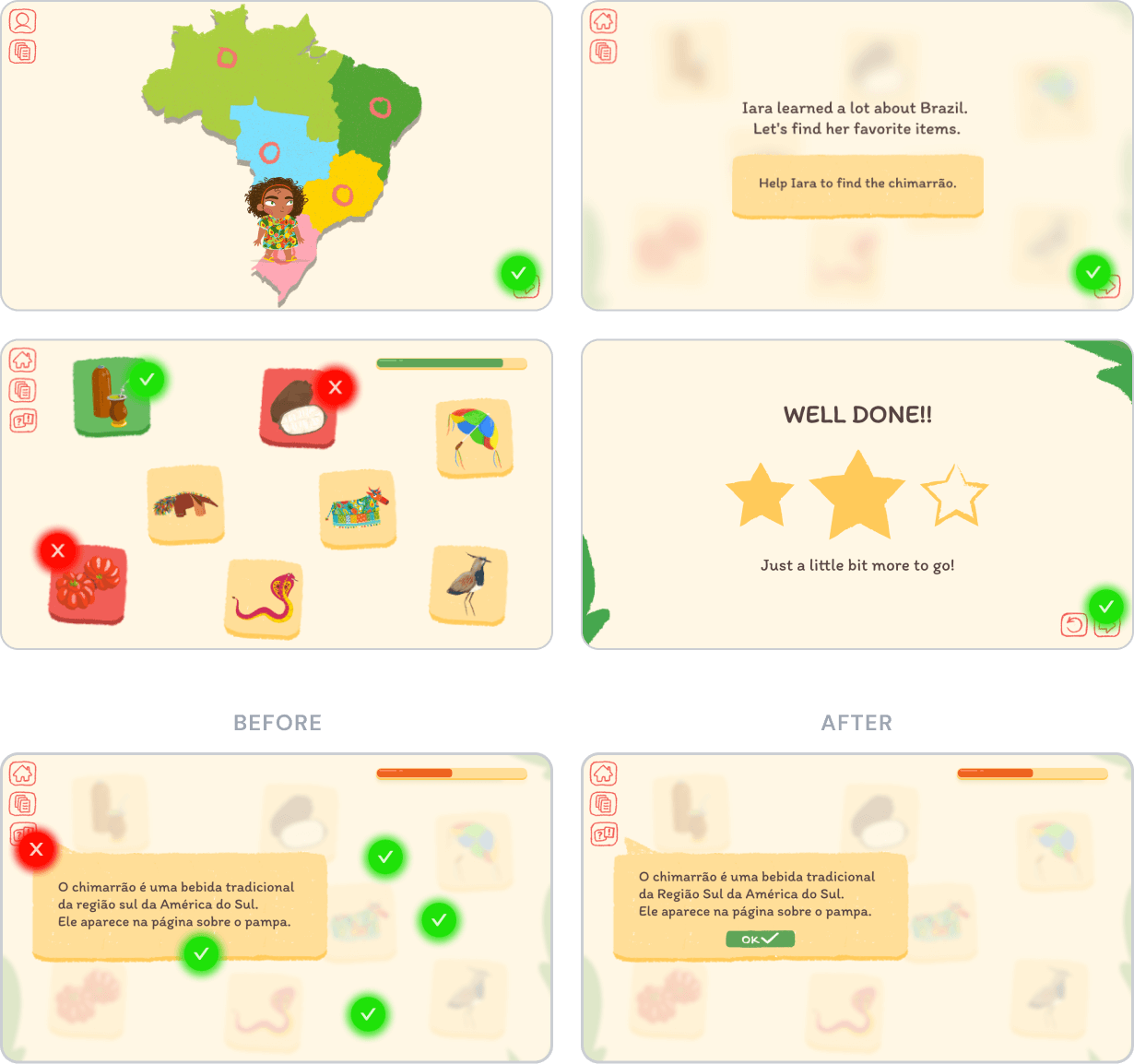
-
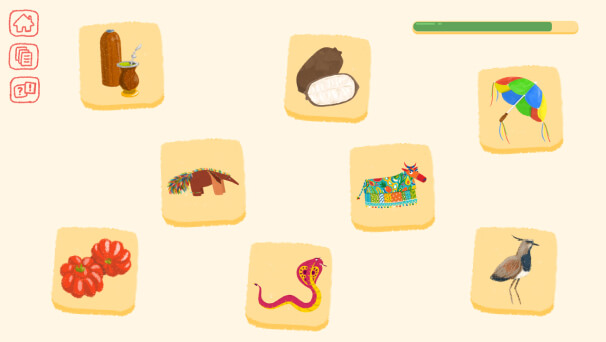
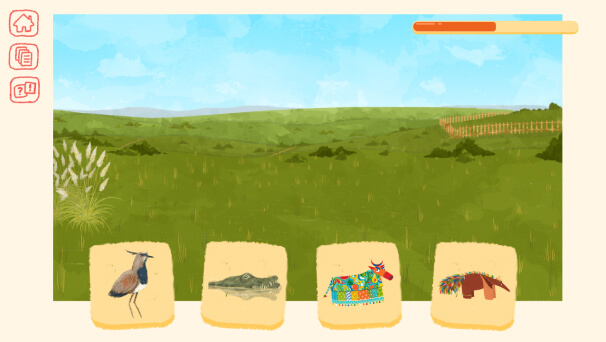
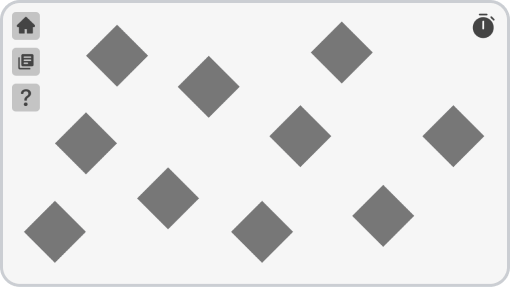
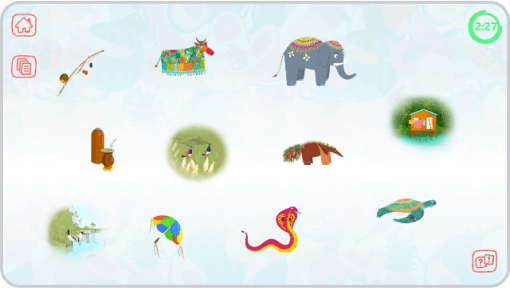
Mobeybou's cultural images have irregular forms. Being all together on a game screen isn't visually appealing.
- It's essential to find out the ideal number of objects to present in the missions. Displaying too many objects can increase game complexity and reduce visual harmony. On the other hand, having few objects can make the game too easy and not cognitively stimulate the child.
- The missions have a time limit to be completed. The time limit must be long enough for the child to ponder the game's chances but not to try several options randomly.
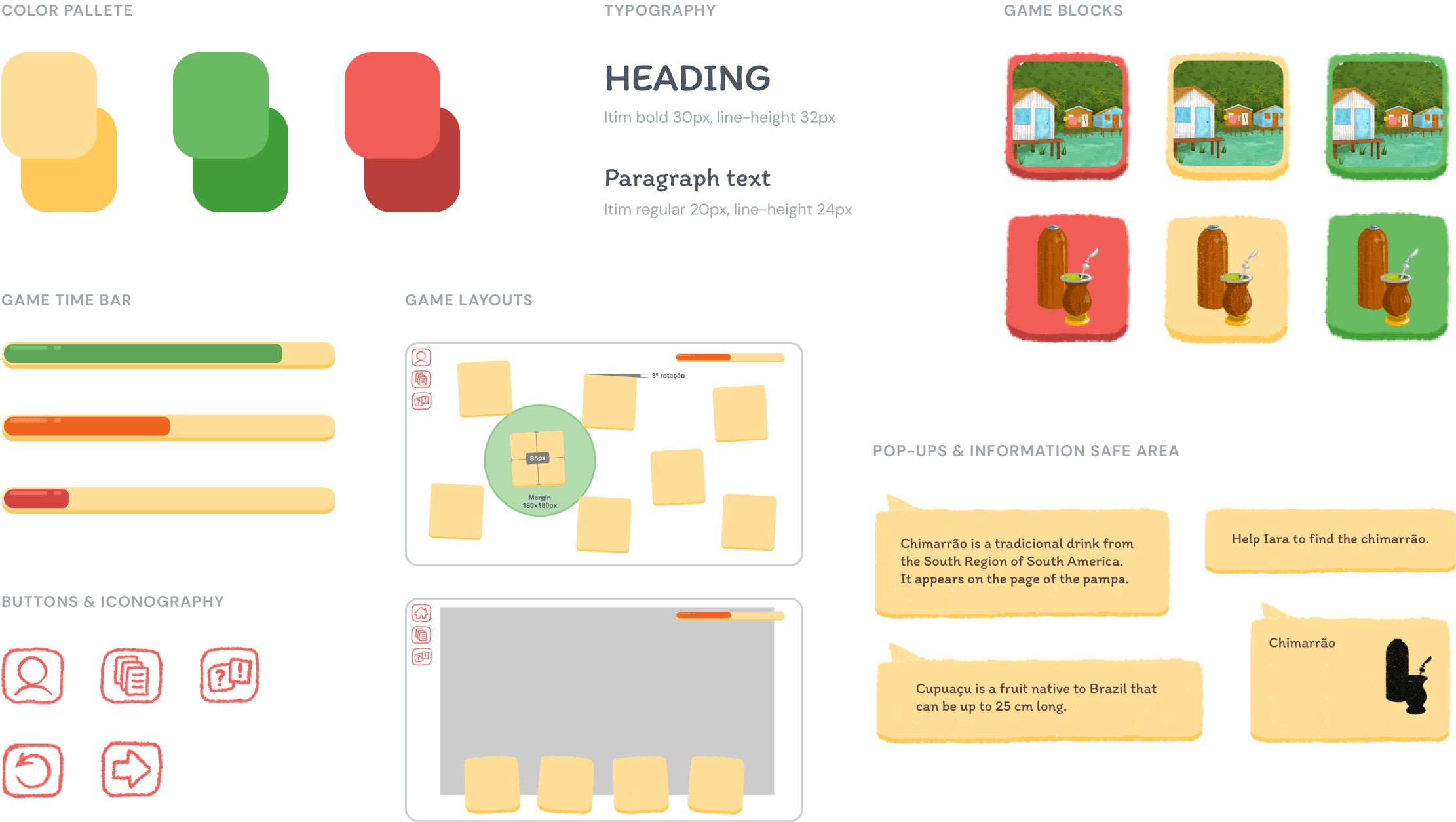
visual design & UI kit
After the wireframes, I moved on to the visual development of the interface. The design of the interface followed Brad Frost's atomic design method. Therefore, I first started with the smaller components and progressed sequentially to the bigger ones.
A UI kit acts as a reference document and ensures consistency in the development. If Mobeybou later wants to build additional features for the game, all of the main UI elements would all be in one place.

04&05/ High-Fidelity prototype and Usability testing
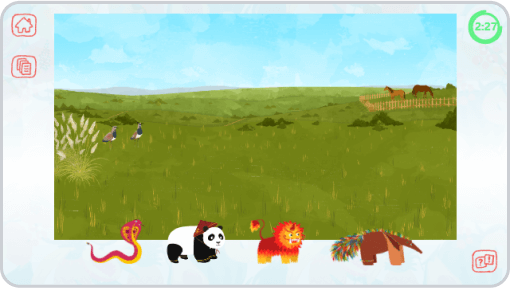
With the visual style defined for the UI design and wireframes ready, it's time to put things together.
Several partial prototypes were created during the design process to communicate with the Mobeybou team. In this sense, the prototype evolved and underwent changes as the design process unfolded.
With the prototype ready, I drafted a usability test plan by outlining the test objectives and KPIs and defining the core tasks for users to complete.
The usability tests were conducted with five children in the third year of primary school, boys and girls, between 8 and 9 years old. In the tests was used a version developed by Mobeybou's programmers.
The tasks represented the final interactions that the child would perform with the interface. Each test lasted approximately 15 minutes.
The data collection was based on observing users' behavior and reactions during interaction with the interface. The qualitative data acquired was essential for the project's improvement.

Results
Regarding the user experience, all children considered the experience positive and showed signs of satisfaction during use. They all thought the game was easy to play and that their colleagues would have no difficulty playing the game.
| Nº | TASKS | RESULTS |
|---|---|---|
| 1 | Enter the game | 80% |
| 2 | Start the game with the girl character | 100% |
| 3 | Play the first mission | 100% |
| 4 | Use a hint | 80% |
| 5 | Play the second mission | 100% |
| 6 | Consult the story chapters | 100% |
| 7 | Play the third mission | 100% |
| 8 | Play the fourth mission | 100% |
| 9 | Play the fifth mission | 100% |
| 10 | Change character | 100% |
| 11 | Understand how the map works | 100% |
| Overall success rate | 96% | |
Final thoughts and learnings
In this project, I had the opportunity to create an end-to-end mobile app. I learned and practiced my design skills in the field of interfaces for games while working with a multidisciplinary team.
I gain an understanding of the children's app market space during the research phase. I learned the best practices of accessible design for young children.
The design process provided a framework that aligned the effort of the entire Mobeybou team on the project. The design tools, especially the more visual ones like the wireframes, made it possible to communicate ideas and plan the next steps with the team.
Designing for children involved understanding their cognitive limitations. Therefore, an user-centric design process was essential. It granted the cooperation between designer and user to achieve the project's goal.
The impact
The UI kit developed during the project provides a design system that will be useful in the expansion of the game or, in the future, in creating other cultural games.
It's expected that the implementation of this project will enable Mobeybou to expand the offer of solutions that don't require the use of blocks, making it accessible to more children in different contexts.